লেখক:
Roger Morrison
সৃষ্টির তারিখ:
19 সেপ্টেম্বর 2021
আপডেটের তারিখ:
1 জুলাই 2024

কন্টেন্ট
কীভাবে আপনার নিজের ওয়েবসাইট ডিজাইন এবং বিজ্ঞাপন করবেন তা শিখুন।
পদক্ষেপ
 একটি ডোমেন নাম চয়ন করুন। নামটি চয়ন করতে আপনি যদি খুব অসুবিধা পান তবে আপনি বেশ কয়েকটি সরঞ্জাম ব্যবহার করতে পারেন। নামবয় ডট কম, মেকওয়ার্ডস ডট কম (এবং ইবে এর কয়েকটি রয়েছে) দেখুন। আপনি http://www.instantdomainsearch.com এর মতো সাইট ব্যবহার করে ডোমেন নামটি উপলভ্য কিনা তা নির্ধারণ করতে পারেন, যা অনুরূপ সাইটের নামটি ইতিমধ্যে নিবন্ধীকৃত নেই কিনা তা জানতে আপনাকে সহায়তা করতে পারে।
একটি ডোমেন নাম চয়ন করুন। নামটি চয়ন করতে আপনি যদি খুব অসুবিধা পান তবে আপনি বেশ কয়েকটি সরঞ্জাম ব্যবহার করতে পারেন। নামবয় ডট কম, মেকওয়ার্ডস ডট কম (এবং ইবে এর কয়েকটি রয়েছে) দেখুন। আপনি http://www.instantdomainsearch.com এর মতো সাইট ব্যবহার করে ডোমেন নামটি উপলভ্য কিনা তা নির্ধারণ করতে পারেন, যা অনুরূপ সাইটের নামটি ইতিমধ্যে নিবন্ধীকৃত নেই কিনা তা জানতে আপনাকে সহায়তা করতে পারে।  আপনার কী ধরণের হোস্টিং প্যাকেজ প্রয়োজন তা নির্ধারণ করুন। অনেক ওয়েব হোস্টিং সংস্থাগুলি বিভিন্ন প্যাকেজ সরবরাহ করে, যার মধ্যে কিছু বিনামূল্যে, যা সাধারণত আপনার ওয়েব হোস্টিংয়ের জন্য ফিট করে। সস্তা স্টার্টার প্যাকেজ সহ কয়েকটি জনপ্রিয় ওয়েব হোস্টিং সংস্থা হ'ল:
আপনার কী ধরণের হোস্টিং প্যাকেজ প্রয়োজন তা নির্ধারণ করুন। অনেক ওয়েব হোস্টিং সংস্থাগুলি বিভিন্ন প্যাকেজ সরবরাহ করে, যার মধ্যে কিছু বিনামূল্যে, যা সাধারণত আপনার ওয়েব হোস্টিংয়ের জন্য ফিট করে। সস্তা স্টার্টার প্যাকেজ সহ কয়েকটি জনপ্রিয় ওয়েব হোস্টিং সংস্থা হ'ল: - GoDaddy.com
- 1 এবং 1 ইন্টারনেট হোস্টিং
- হোস্টগেটর.কম
- হোস্টমন্সটার.কম
- ব্লুহোস্ট.কম
- ড্রিমহোস্ট.কম
- এবং অগণিত অন্য
 ওয়েবসাইট নেভিগেশন / ওয়েবসাইট সামগ্রী - আপনার ওয়েবসাইট সম্পর্কে আপনার একটি পরিষ্কার ধারণা আছে তা নিশ্চিত করুন। একটি নোটবুকে পৃষ্ঠাগুলির উপস্থিতিটির রূপরেখা তৈরি করুন এবং যতটা সম্ভব সামগ্রী লিখুন।
ওয়েবসাইট নেভিগেশন / ওয়েবসাইট সামগ্রী - আপনার ওয়েবসাইট সম্পর্কে আপনার একটি পরিষ্কার ধারণা আছে তা নিশ্চিত করুন। একটি নোটবুকে পৃষ্ঠাগুলির উপস্থিতিটির রূপরেখা তৈরি করুন এবং যতটা সম্ভব সামগ্রী লিখুন।  আপনি নিজে করার সময় না থাকলে আপনি এটি আরও সহজ করতে কোনও ওয়েবসাইট টেম্পলেট ব্যবহার করতে পারেন। এর মধ্যে কয়েকটি টেম্পলেট খুব ভাল এবং খুব সস্তা। উদাহরণগুলি freewebtemplates.com এবং টেমপ্লেটবক্স.কম এ পাওয়া যায়।
আপনি নিজে করার সময় না থাকলে আপনি এটি আরও সহজ করতে কোনও ওয়েবসাইট টেম্পলেট ব্যবহার করতে পারেন। এর মধ্যে কয়েকটি টেম্পলেট খুব ভাল এবং খুব সস্তা। উদাহরণগুলি freewebtemplates.com এবং টেমপ্লেটবক্স.কম এ পাওয়া যায়।  আপনার নিজস্ব ওয়েবসাইট ডিজাইন করুন - আপনার ওয়েবসাইটটি ডিজাইনের জন্য কোন সফ্টওয়্যার ব্যবহার করবেন তা সিদ্ধান্ত নিন। ওয়েবসাইট তৈরি ও সম্পাদনা করতে আপনি ব্যবহার করতে পারেন এমন কয়েকটি সফ্টওয়্যার প্ল্যাটফর্মগুলি হ'ল:
আপনার নিজস্ব ওয়েবসাইট ডিজাইন করুন - আপনার ওয়েবসাইটটি ডিজাইনের জন্য কোন সফ্টওয়্যার ব্যবহার করবেন তা সিদ্ধান্ত নিন। ওয়েবসাইট তৈরি ও সম্পাদনা করতে আপনি ব্যবহার করতে পারেন এমন কয়েকটি সফ্টওয়্যার প্ল্যাটফর্মগুলি হ'ল: - ফ্রন্টপেজ অফিস.মাইক্রোসফট.ইন- ইউএস / ফ্রন্টপেজ / ডিফল্ট.এএসপিএক্স
- ড্রিমউইভার www.adobe.com/products/dreamweaver/
- এনসিই www.nvu.com/
- ব্লুফিশ ব্লুফিশ.ওপেনঅফিস.এনএল /
- আমায়া www.w3.org/ আমায়া /
- নোটপ্যাড এবং নোটপ্যাড ++ notepad-plus.sourceforge.net/uk/site.htm
 পাঠ্য / গ্রাফিক্স এবং বাটন - আপনার ওয়েবসাইটের জন্য একটি পৃষ্ঠা শিরোনাম তৈরি করতে গিম্প (ফ্রি) এবং অ্যাডোব ফটোশপের মতো চিত্র সম্পাদনা প্রোগ্রামগুলি ব্যবহার করুন। এমন কোনও ওয়েবসাইট রয়েছে যা আপনাকে ফটোশপ ব্যবহারে ভাল না হলে এটিতে আপনাকে সহায়তা করতে পারে। এই ওয়েবসাইটগুলির সাহায্যে আপনি ব্যানার বিজ্ঞাপন, বোতাম এবং আপনার প্রয়োজনীয় সমস্ত কিছুই তৈরি করেন। Freebuttons.com, freebuttons.org, buttongenerator.com এবং flashbuttons.com দেখুন - আপনি আপনার ওয়েবসাইটের জন্য বিজ্ঞাপন ব্যানার তৈরি করতে এই ওয়েবসাইটগুলি ব্যবহার করতে পারেন।
পাঠ্য / গ্রাফিক্স এবং বাটন - আপনার ওয়েবসাইটের জন্য একটি পৃষ্ঠা শিরোনাম তৈরি করতে গিম্প (ফ্রি) এবং অ্যাডোব ফটোশপের মতো চিত্র সম্পাদনা প্রোগ্রামগুলি ব্যবহার করুন। এমন কোনও ওয়েবসাইট রয়েছে যা আপনাকে ফটোশপ ব্যবহারে ভাল না হলে এটিতে আপনাকে সহায়তা করতে পারে। এই ওয়েবসাইটগুলির সাহায্যে আপনি ব্যানার বিজ্ঞাপন, বোতাম এবং আপনার প্রয়োজনীয় সমস্ত কিছুই তৈরি করেন। Freebuttons.com, freebuttons.org, buttongenerator.com এবং flashbuttons.com দেখুন - আপনি আপনার ওয়েবসাইটের জন্য বিজ্ঞাপন ব্যানার তৈরি করতে এই ওয়েবসাইটগুলি ব্যবহার করতে পারেন।  ওয়েবসাইট ডিজাইন এবং বিকাশ সরঞ্জাম - ওয়েবসাইটগুলি ডিজাইন এবং বিকাশ করার পদ্ধতি শেখার জন্য বিভিন্ন বিভিন্ন ওয়েবসাইট উপলব্ধ:
ওয়েবসাইট ডিজাইন এবং বিকাশ সরঞ্জাম - ওয়েবসাইটগুলি ডিজাইন এবং বিকাশ করার পদ্ধতি শেখার জন্য বিভিন্ন বিভিন্ন ওয়েবসাইট উপলব্ধ:- অনলাইন ডাব্লু 3 স্কুল অনলাইন www.w3schools.com/
- পিএইচপিফর্মস.এন.টি. টিউটোরিয়াল
- Entheosweb.com/website_design/default.asp
- কিভাবে- to-build-websites.com http://www.how-to-build-websites.com/
- ওয়েব ডিজাইন টিউটোরিয়াল www.webdesigntutorials.net/
- সম্পর্কে
- এইচটিএমএল সহায়তা কেন্দ্রীয় ফোরাম www.htmlhelpcentral.com/messageboard/
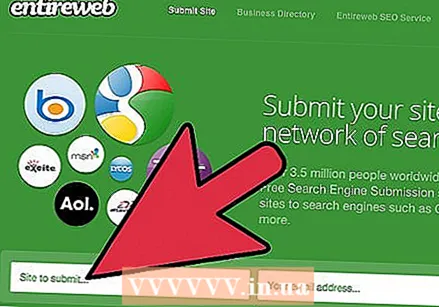
 অনুসন্ধান ইঞ্জিনগুলিতে জমা দিন - সমস্ত বড় ছেলেদের জন্য সাইন আপ করতে ভুলবেন না, গুগল, ইয়াহু!, এমএসএন, এওএল এবং এসকো ডট কম।
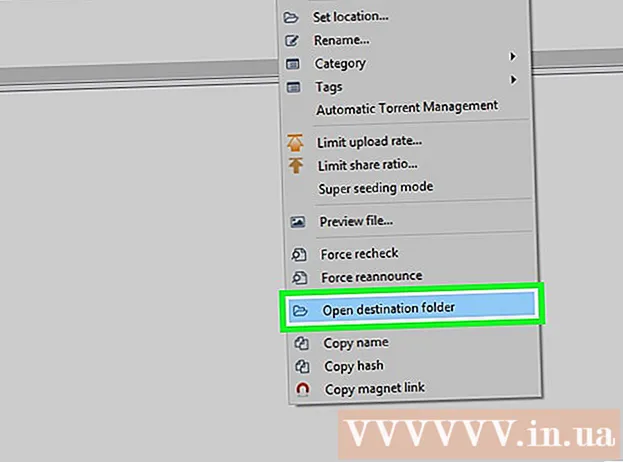
অনুসন্ধান ইঞ্জিনগুলিতে জমা দিন - সমস্ত বড় ছেলেদের জন্য সাইন আপ করতে ভুলবেন না, গুগল, ইয়াহু!, এমএসএন, এওএল এবং এসকো ডট কম।  পৃষ্ঠাগুলি আপনাকে জমা দেওয়ার প্রোগ্রামের মধ্যে যেমন সাইটম্যাপ যুক্ত করা এবং মেনু পৃষ্ঠাগুলি যুক্ত করার জন্য গাইড করবে। আপনার ওয়েবসাইটটি ডিএমওজেড এবং সন্ধানিটটকম-এ জমা দিতে ভুলবেন না।
পৃষ্ঠাগুলি আপনাকে জমা দেওয়ার প্রোগ্রামের মধ্যে যেমন সাইটম্যাপ যুক্ত করা এবং মেনু পৃষ্ঠাগুলি যুক্ত করার জন্য গাইড করবে। আপনার ওয়েবসাইটটি ডিএমওজেড এবং সন্ধানিটটকম-এ জমা দিতে ভুলবেন না।  অবশেষে, তবে ঠিক গুরুত্বপূর্ণ: বিজ্ঞাপন. আপনি সর্বদা প্রচুর অর্থ ব্যয় না করে ইয়াহু বা গুগল অ্যাডওয়ার্ডগুলি ব্যবহার করতে পারেন।
অবশেষে, তবে ঠিক গুরুত্বপূর্ণ: বিজ্ঞাপন. আপনি সর্বদা প্রচুর অর্থ ব্যয় না করে ইয়াহু বা গুগল অ্যাডওয়ার্ডগুলি ব্যবহার করতে পারেন।
পরামর্শ
- কোনও চিত্র সম্পাদনা প্রোগ্রামে পৃষ্ঠা শিরোনাম তৈরি করার সময়, এটি খুব বেশি না বাড়ানোর বিষয়ে সতর্কতা অবলম্বন করুন, এটি ছোট পর্দার অর্ধেক পর্দা নেবে, সুতরাং দর্শকরা স্ক্রিনের কেবলমাত্র অংশই দেখতে পাবেন, সমস্ত গুরুত্বপূর্ণ উপাদান নয়, যেমন একটি মেনু বা পাঠ্য হিসাবে।
- শুরুতে, সিদ্ধান্ত নিন যে কোন স্ক্রিন আকারের জন্য আপনি ওয়েবসাইট তৈরি করবেন। আপনার ভবিষ্যতের দর্শকরা ব্যবহার করবে এমন একটি স্ক্রিন রেজোলিউশন চয়ন করুন। পুরানো ওয়েবসাইটগুলি 800x600 এর জন্য তৈরি করা হয়েছিল তবে আজকাল আরও বেশি সংখ্যক ইন্টারনেট ব্যবহারকারী বৃহত্তর স্ক্রিন ব্যবহার করে তাই 1024x768 বা 1280x1024 ধরে নেওয়া আরও ভাল।
সতর্কতা
- আপনার ওয়েবসাইটের ব্যাকআপ তৈরি করুন।
- অন্য ব্যক্তির ওয়েবসাইট থেকে ফটো বা অন্যান্য সামগ্রী চুরি করবেন না।
- আপনার গুগল অ্যাডসেন্স অ্যাকাউন্টে গণ্ডগোল করবেন না।
প্রয়োজনীয়তা
- ধর্মগ্রন্থ
- কম্পিউটার
- ইন্টারনেট সংযোগ
- ওয়েবসাইট বিকাশ সফ্টওয়্যার
- চিত্র সম্পাদনা সফ্টওয়্যার
- প্রোগ্রামিং সম্পর্কে কিছু জ্ঞান