লেখক:
Lewis Jackson
সৃষ্টির তারিখ:
13 মে 2021
আপডেটের তারিখ:
1 জুলাই 2024

কন্টেন্ট
এই উইকিউইচটিউ এইচটিএমএল এবং সিএসএস কোড ব্যবহার করে কীভাবে আপনার ওয়েবসাইটে ড্রপ-ডাউন মেনুগুলি তৈরি করবেন তা শিখায়। একটি ড্রপ-ডাউন মেনু প্রদর্শিত হবে যখন দর্শক নির্দিষ্ট বোতামের উপরে মাউস পয়েন্টারটি উপরে রাখবে; এর পরে, তারা সেই বিকল্পের ওয়েবসাইটে যেতে আইটেমগুলির একটিতে ক্লিক করতে পারে।
পদক্ষেপ
এইচটিএমএল পাঠ্য সম্পাদক খুলুন। আপনি একটি সাধারণ পাঠ্য সম্পাদক (নোটপ্যাড, টেক্সটএডিট) বা আরও উন্নত (নোটপ্যাড ++) ব্যবহার করতে পারেন।
- আপনি নোটপ্যাড ++ এ যাওয়ার সিদ্ধান্ত নিলে আপনার চয়ন করা দরকার এইচটিএমএল মেনুটির "এইচ" অংশ থেকে ভাষা (ভাষা) চালিয়ে যাওয়ার আগে উইন্ডোটির শীর্ষে।

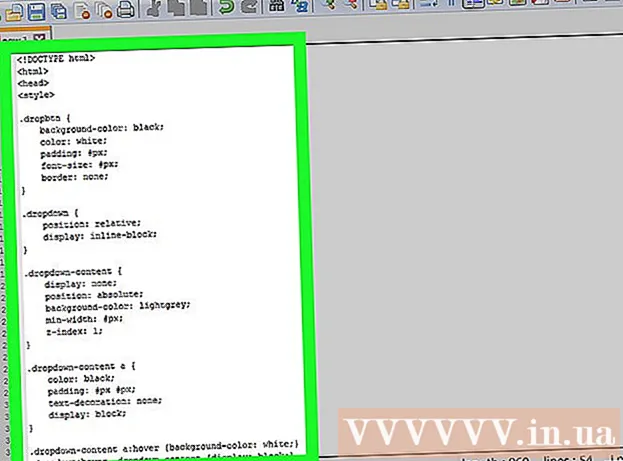
নথির জন্য একটি শিরোনাম প্রবেশ করান। এখানে কোডটি রয়েছে যা বাকী নথির জন্য ব্যবহার করার কোডের ধরণ নির্ধারণ করে:
ড্রপ-ডাউন মেনু তৈরি করুন। ড্রপ-ডাউন মেনুর আকার এবং রঙ নির্দিষ্ট করতে নীচের কোডটি প্রবেশ করান, "#" আপনি যে প্যারামিটারটি ব্যবহার করতে চান তার সাথে প্রতিস্থাপন করতে মনে রাখবেন (সংখ্যাটি বৃহত্তর, বড় ড্রপ-ডাউন মেনুটি হবে)। আমরা ব্যাকগ্রাউন্ড রঙ "ব্যাকগ্রাউন্ড-কালার" এবং আপনি যে রঙ (বা এইচটিএমএল রঙ কোড) চান তা দিয়ে "রঙ" রঙ প্রতিস্থাপন করতে পারি:

আপনি ড্রপ-ডাউন মেনুতে লিঙ্কগুলি প্রতিস্থাপন করতে চান তা উল্লেখ করুন। যেহেতু আপনি তারপরে মেনুতে লিঙ্ক যুক্ত করবেন, আপনি নিম্নলিখিত কোডটি প্রবেশ করে ড্রপ-ডাউন মেনুতে তাদের প্রতিস্থাপন করতে পারেন:
ড্রপ-ডাউন মেনুটির উপস্থিতি তৈরি করে। নিম্নলিখিত পৃষ্ঠাগুলি ওয়েব পৃষ্ঠায় অন্যান্য উপাদানগুলির সাথে একত্রিত হওয়ার পরে অবস্থান সহ ড্রপ-ডাউন মেনুর আকার এবং রঙ নির্ধারণ করে। "ন্যূনতম প্রস্থ" বিভাগে "#" প্রতিস্থাপন করতে চাইলে যে সংখ্যাটি চান (উদাহরণস্বরূপ 250) এবং "ব্যাকগ্রাউন্ড-কালার" (ব্যাকগ্রাউন্ড কালার) শিরোনামটি একটি নির্দিষ্ট রঙ বা এইচটিএমএল কোডে পরিবর্তন করতে ভুলবেন না:

ড্রপ-ডাউন মেনুটির বিষয়বস্তুগুলিতে বিশদ যুক্ত করুন। নিম্নলিখিত কোডটি ভিতরে টেক্সটের রঙ এবং ড্রপ-ডাউন মেনু বোতামের আকার নির্দিষ্ট করবে। মেনু বোতামের আকার নির্ধারণ করে এমন পিক্সেল সংখ্যার সাথে "#" প্রতিস্থাপন করতে ভুলবেন না:
ড্রপ-ডাউন মেনুতে আবদ্ধ হওয়ার সময় মাউস পয়েন্টারটি কীভাবে পরিবর্তিত হয় তা সম্পাদনা করে। আপনি যখন মেনু বোতামের উপরে মাউস পয়েন্টারটি ঘোরাবেন তখন কিছু রঙ পরিবর্তন করা দরকার। আপনি যখন ড্রপ-ডাউন মেনুতে কিছু নির্বাচন করেন তখন "ব্যাকগ্রাউন্ড-রঙ" লাইনটি রঙ বদলে প্রতিফলিত করবে, যখন দ্বিতীয় "ব্যাকগ্রাউন্ড-রঙ" লাইনটি মেনু বোতামটিতে পরিবর্তন হবে। আদর্শভাবে, এই দুটি রঙেরই যখন সে বাছাই করা হয়েছিল তার চেয়ে হালকা হওয়া উচিত:
সিএসএস বিভাগটি বন্ধ করুন। আপনি নথির সিএসএস অংশটি দিয়ে কাজটি সম্পন্ন করতে নিম্নলিখিত কোডটি প্রবেশ করান:
মেনু বোতামের জন্য একটি নাম তৈরি করুন। নিম্নলিখিত কোডটি প্রবেশ করান তবে ড্রপ-ডাউন মেনু বোতামের নামের সাথে "নাম" প্রতিস্থাপন করতে ভুলবেন না (উদাহরণস্বরূপ: তালিকা):
মেনুতে লিঙ্ক যুক্ত করুন। ড্রপ-ডাউন মেনুতে প্রতিটি আইটেম কোনও কিছুর সাথে লিঙ্ক করবে, এটি বর্তমান ওয়েবসাইটের কোনও পৃষ্ঠা বা কোনও বাহ্যিক ওয়েবসাইটই হোক। নিম্নলিখিত কোডটি প্রবেশ করে ড্রপ-ডাউন মেনুতে আপনার নির্বাচন যুক্ত করুন, যার মধ্যে আপনাকে প্রতিস্থাপন করতে হবে https://www.website.com লিঙ্কের ঠিকানা সহ (প্রথম বন্ধনী রাখুন) এবং লিঙ্কটির নামের সাথে "নাম" প্রতিস্থাপন করুন।
নথি বন্ধ করুন ডকুমেন্টটি বন্ধ করতে এবং ড্রপ-ডাউন মেনুর কোড শেষটি নির্দিষ্ট করতে নিম্নলিখিত ট্যাগগুলি প্রবেশ করান:
পর্যালোচনা কোডটি ড্রপ-ডাউন মেনু নির্দিষ্ট করে। স্নিপেটটি এর মতো দেখতে পাবেন: বিজ্ঞাপনগুলি
পরামর্শ
- ওয়েবসাইটে পোস্ট করার আগে কোডটি সর্বদা পর্যালোচনা করুন।
- উপরের নির্দেশাবলী ড্রপ-ডাউন মেনুগুলির জন্য যা আপনি মেনু বোতামের উপরে মাউস পয়েন্টারটি ঘোরাতে গেলে কাজ করবে। আপনি যদি এমন কোনও ড্রপ-ডাউন মেনু তৈরি করতে চান যা আপনি ক্লিক করার সময় কেবল ক্লিক করেন তবে আপনার জাভাস্ক্রিপ্ট ব্যবহার করা দরকার।
সতর্কতা
- যখন আমরা "কালো" বা "সবুজ" এর মতো ট্যাগ ব্যবহার করি তখন HTML রঙিনতা বেশ সীমাবদ্ধ। আপনি এইচটিএমএল রঙের কোড জেনারেটরটি পরীক্ষা করে দেখতে পারেন যা ব্যবহারকারীদের এখানে কাস্টম রঙ তৈরি এবং ব্যবহার করতে দেয়।