লেখক:
Roger Morrison
সৃষ্টির তারিখ:
19 সেপ্টেম্বর 2021
আপডেটের তারিখ:
21 জুন 2024

কন্টেন্ট
- পদক্ষেপ
- পদ্ধতি 1 এর 1: একটি সহজ লিঙ্ক
- পদ্ধতি 2 এর 2: ইমেল এবং অ্যাঙ্কর যুক্ত করা
- পরামর্শ
- প্রয়োজনীয়তা
লিঙ্ক বা হাইপারলিঙ্কস, সাধারণত "লিঙ্কগুলি" হিসাবে সংক্ষেপিত হয় ইন্টারনেট এবং বিশেষত ওয়েবসাইটগুলির মেরুদণ্ড। লিঙ্কগুলি ব্যবহারকারীদের একটি টেক্সট বা কোনও ছবিতে ক্লিক করতে দেয় যা এগুলি অন্য ওয়েব পৃষ্ঠায় পুনর্নির্দেশ করবে। এটি তাদেরকে ইন্টারনেটের অবিচ্ছেদ্য অংশে পরিণত করে। আপনার ওয়েবসাইটের অংশ হিসাবে একটি লিঙ্ক তৈরি করতে খুব কম এইচটিএমএল কোড প্রয়োজন। এখানে আমরা আপনাকে কিভাবে দেখায়।
পদক্ষেপ
পদ্ধতি 1 এর 1: একটি সহজ লিঙ্ক
 লিঙ্ক হিসাবে আপনি যে চিত্রটি ব্যবহার করতে চান তা পাঠ্য তৈরি করুন বা রাখুন। আপনার ওয়েবসাইটের কোড সম্পাদনা করার সময় লিঙ্কগুলি কয়েকটি সাধারণ এইচটিএমএল ট্যাগ দিয়ে তৈরি করা হয়। তবে প্রথমে আপনি ট্যাগগুলির মধ্যে কী রাখতে চান তা জানা গুরুত্বপূর্ণ। এটি পাঠ্য, কোনও চিত্র বা অন্য কোনও এইচটিএমএল উপাদান হতে পারে তবে এখানে আমরা কেবল পাঠ্যের একটি লাইন ব্যবহার করি।
লিঙ্ক হিসাবে আপনি যে চিত্রটি ব্যবহার করতে চান তা পাঠ্য তৈরি করুন বা রাখুন। আপনার ওয়েবসাইটের কোড সম্পাদনা করার সময় লিঙ্কগুলি কয়েকটি সাধারণ এইচটিএমএল ট্যাগ দিয়ে তৈরি করা হয়। তবে প্রথমে আপনি ট্যাগগুলির মধ্যে কী রাখতে চান তা জানা গুরুত্বপূর্ণ। এটি পাঠ্য, কোনও চিত্র বা অন্য কোনও এইচটিএমএল উপাদান হতে পারে তবে এখানে আমরা কেবল পাঠ্যের একটি লাইন ব্যবহার করি।  পাঠ্যের চারপাশে দুটি ট্যাগ রাখুন। হাইপারলিঙ্কগুলি দুটি সহজ ট্যাগ সহ নির্দেশিত হয়, একটিটি কোডটি খোলার জন্য এবং একটি এটি বন্ধ করে দেওয়ার জন্য। বৈশিষ্ট্য ব্যতীত এটি এখনও সত্যই কার্যকর নয়, তবে আমরা এটি সম্পর্কে কিছু করতে যাচ্ছি।
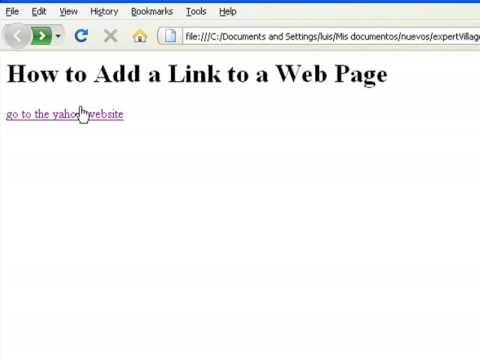
পাঠ্যের চারপাশে দুটি ট্যাগ রাখুন। হাইপারলিঙ্কগুলি দুটি সহজ ট্যাগ সহ নির্দেশিত হয়, একটিটি কোডটি খোলার জন্য এবং একটি এটি বন্ধ করে দেওয়ার জন্য। বৈশিষ্ট্য ব্যতীত এটি এখনও সত্যই কার্যকর নয়, তবে আমরা এটি সম্পর্কে কিছু করতে যাচ্ছি। - আপনার লিঙ্কটি দেখতে দেখতে: আমার নতুন ওয়েবসাইটটি দেখার জন্য এখানে ক্লিক করুন।
 লিঙ্কটি কোথায় নিয়ে যায় তা নির্দেশ করতে "href" বৈশিষ্ট্য যুক্ত করুন। "Href" বৈশিষ্ট্যটি ব্রাউজারটিকে লিঙ্কটি ক্লিক করা হয় যেখানে ব্যবহারকারীকে পরিচালনা করতে হবে। এই গুণটি একটি সমান চিহ্ন এবং তারপরে ঠিকানার পরে উদ্ধৃতি চিহ্নগুলিতে অনুসরণ করা হয়।
লিঙ্কটি কোথায় নিয়ে যায় তা নির্দেশ করতে "href" বৈশিষ্ট্য যুক্ত করুন। "Href" বৈশিষ্ট্যটি ব্রাউজারটিকে লিঙ্কটি ক্লিক করা হয় যেখানে ব্যবহারকারীকে পরিচালনা করতে হবে। এই গুণটি একটি সমান চিহ্ন এবং তারপরে ঠিকানার পরে উদ্ধৃতি চিহ্নগুলিতে অনুসরণ করা হয়। - উপরের উদাহরণটি এখন দেখতে এইরকম হওয়া উচিত: এখানে ক্লিক করুন আমার নতুন ওয়েবসাইট দেখার জন্য।
- মনে রাখবেন যে লিঙ্কটির গন্তব্য যদি অন্য কোনও ওয়েবসাইট হয় তবে আপনাকে অবশ্যই সম্পূর্ণ ইউআরএল সরবরাহ করতে হবে (এটি সাধারণত "HTTP" দিয়ে শুরু হয়)। যদি কেবলমাত্র পৃষ্ঠার নাম দেওয়া হয়, তবে এটি ওয়েবসাইটের ডিরেক্টরিতে অনুসন্ধান করা হবে বলে মনে করা হয়।
পদ্ধতি 2 এর 2: ইমেল এবং অ্যাঙ্কর যুক্ত করা
 একটি চিত্র থেকে একটি লিঙ্ক তৈরি করুন। লিঙ্ক ট্যাগগুলির মধ্যে একটি চিত্র ট্যাগ যুক্ত করে এটি করা খুব সহজ। আপনার চিত্রটির অবস্থানের ঠিকানা প্রয়োজন (যেমন আপনার সার্ভারে বা অন্য কারওের অবস্থান)। এখানে একটি চিত্রের লিঙ্কটি দেখতে কেমন হতে পারে তার উদাহরণ এখানে রয়েছে:
একটি চিত্র থেকে একটি লিঙ্ক তৈরি করুন। লিঙ্ক ট্যাগগুলির মধ্যে একটি চিত্র ট্যাগ যুক্ত করে এটি করা খুব সহজ। আপনার চিত্রটির অবস্থানের ঠিকানা প্রয়োজন (যেমন আপনার সার্ভারে বা অন্য কারওের অবস্থান)। এখানে একটি চিত্রের লিঙ্কটি দেখতে কেমন হতে পারে তার উদাহরণ এখানে রয়েছে: - a href = "the_url_of_the_image.html"> img src = "image.webp" /> / a>
 "মেলটো:’ প্রোটোকল। কোনও নির্দিষ্ট ঠিকানায় ইমেল লেখার জন্য একটি লিঙ্ক তৈরি করতে, "মেলটো:" ব্যবহার করুন এবং এটি সরাসরি ব্যক্তির ইমেল ঠিকানার সামনে রাখুন।
"মেলটো:’ প্রোটোকল। কোনও নির্দিষ্ট ঠিকানায় ইমেল লেখার জন্য একটি লিঙ্ক তৈরি করতে, "মেলটো:" ব্যবহার করুন এবং এটি সরাসরি ব্যক্তির ইমেল ঠিকানার সামনে রাখুন। - একটি ই-মেইল লিঙ্কটি দেখতে এমন হতে পারে: এখানে ক্লিক করুন একটি প্রশ্ন জিজ্ঞাসা বা একটি মন্তব্য করতে।
 সহজ রেফারেন্সের জন্য বৃহত্তর ওয়েব পৃষ্ঠার মধ্যে অ্যাঙ্করগুলি তৈরি করুন। আপনি যদি কোনও ওয়েব পৃষ্ঠার নির্দিষ্ট অংশের সাথে লিঙ্ক করার কোনও উপায় খুঁজছেন তবে অ্যাঙ্কর ব্যবহার করুন। অ্যাঙ্করগুলি সামগ্রীর টেবিল সহ বৃহত্তর পৃষ্ঠাগুলির জন্য খুব দরকারী; প্রতিটি অধ্যায় বা বিভাগ সামগ্রীর সারণির সাথে যুক্ত একটি অ্যাঙ্কর দেওয়া যেতে পারে। অ্যাঙ্করগুলি "নাম" বৈশিষ্ট্য দিয়ে তৈরি করা হয়।
সহজ রেফারেন্সের জন্য বৃহত্তর ওয়েব পৃষ্ঠার মধ্যে অ্যাঙ্করগুলি তৈরি করুন। আপনি যদি কোনও ওয়েব পৃষ্ঠার নির্দিষ্ট অংশের সাথে লিঙ্ক করার কোনও উপায় খুঁজছেন তবে অ্যাঙ্কর ব্যবহার করুন। অ্যাঙ্করগুলি সামগ্রীর টেবিল সহ বৃহত্তর পৃষ্ঠাগুলির জন্য খুব দরকারী; প্রতিটি অধ্যায় বা বিভাগ সামগ্রীর সারণির সাথে যুক্ত একটি অ্যাঙ্কর দেওয়া যেতে পারে। অ্যাঙ্করগুলি "নাম" বৈশিষ্ট্য দিয়ে তৈরি করা হয়। - অ্যাঙ্কর তৈরি করতে, পৃষ্ঠায় সঠিক জায়গায় ট্যাগটি সন্নিবেশ করান, যেমন: অধ্যায় 3 - এইচটিএমএলে অ্যাঙ্করগুলি ব্যবহার করে
- সদ্য নির্মিত অ্যাঙ্করটির সাথে লিঙ্ক করতে, নিচের মত # চিহ্নটি ব্যবহার করুন: # অধ্যায় 3 এ যান
পরামর্শ
- ওয়েবসাইট তৈরি করতে আপনার কোনও বিশেষ সফ্টওয়্যার দরকার নেই এবং বেশিরভাগ কম্পিউটারেরই ডিফল্টরূপে সঠিক সফ্টওয়্যার ইনস্টল থাকে। উইন্ডোজের নোটপ্যাড / নোটপ্যাডের একটি উদাহরণ। কেবল কোডগুলি প্রবেশ করান এবং এইচটিএমএল হিসাবে সেভ করুন। বাস্তবে এটি দেখতে কেমন তা দেখতে সক্ষম হতে আপনার একটি ব্রাউজার দরকার যা প্রায়শই আরও উন্নত প্রোগ্রামে প্রয়োজন হয় না। এছাড়াও সিনট্যাক্সের জন্য কোড পরীক্ষা করার বিকল্প নেই এবং এটি মানদণ্ডের সাথে সম্মতি দেয় কিনা।
- রঙ এবং লিঙ্কগুলির অন্যান্য বৈশিষ্ট্যগুলি পরিবর্তন করতে সিএসএস শৈলীগুলি ব্যবহার করুন।
প্রয়োজনীয়তা
- একটি কম্পিউটার
- নোটপ্যাড, বা ওয়েব ডিজাইন সফ্টওয়্যার এর মতো সম্পাদক