লেখক:
Alice Brown
সৃষ্টির তারিখ:
27 মে 2021
আপডেটের তারিখ:
25 জুন 2024

কন্টেন্ট
টুইটার ব্যবসা এবং সাধারণ ব্যবহারকারীদের উভয়ের জন্যই একটি দরকারী হাতিয়ার। একটি traditionalতিহ্যবাহী ব্লগের বিপরীতে, টুইটার আপনাকে 140 টি অক্ষর পর্যন্ত তথাকথিত "টুইট" বার্তা পাঠাতে দেয়। 300 মিলিয়ন টুইটার ব্যবহারকারীদের মধ্যে অনেকেই স্মার্টফোন এবং কম্পিউটার থেকে টুইটার বার্তা পাঠান। আপনি যদি আপনার ব্লগ বা ওয়েবসাইটের তথ্য আপডেট করার উপায় হিসেবে টুইটার ব্যবহার করতে চান, তাহলে এটি করার একটি সহজ উপায় রয়েছে। যদিও অনেক সাইটে টুইটারের কার্যকারিতা অন্তর্নির্মিত, Twitter.com একটি টুইটার আইকনও তৈরি করেছে যা আপনার সাইটের HTML কোডে সংযোজিত হতে পারে। এই নিবন্ধটি আপনাকে দেখাবে কিভাবে আপনার ওয়েবসাইট বা ব্লগে টুইটার যুক্ত করবেন।
ধাপ
 1 আপনি যদি জানেন না কিভাবে আপনার সাইট কাজ করে, তাহলে একজন ওয়েব ডেভেলপার বা প্রোগ্রামারকে সাহায্য চাইতে হবে। বেশিরভাগ ক্ষেত্রে, আপনার ওয়েবসাইট বা ব্লগে একটি টুইটার ব্লক সঠিকভাবে স্থাপন করার জন্য আপনাকে HTML এর কিছু জ্ঞান থাকতে হবে।
1 আপনি যদি জানেন না কিভাবে আপনার সাইট কাজ করে, তাহলে একজন ওয়েব ডেভেলপার বা প্রোগ্রামারকে সাহায্য চাইতে হবে। বেশিরভাগ ক্ষেত্রে, আপনার ওয়েবসাইট বা ব্লগে একটি টুইটার ব্লক সঠিকভাবে স্থাপন করার জন্য আপনাকে HTML এর কিছু জ্ঞান থাকতে হবে।  2 আপনার সাইট বা ব্লগের অ্যাডমিন কন্ট্রোল প্যানেলে লগ ইন করুন। আপনার নিজের টুইটার ব্যাজ তৈরি করার আগে, আপনার সাইটের টেমপ্লেটে টুইটার বৈশিষ্ট্য আছে কিনা তা পরীক্ষা করে দেখুন। ওয়ার্ডপ্রেস এর মত অনেক ওয়েবসাইটের এই অপশন আছে এবং এডমিন কন্ট্রোল প্যানেলে পাওয়া যাবে।
2 আপনার সাইট বা ব্লগের অ্যাডমিন কন্ট্রোল প্যানেলে লগ ইন করুন। আপনার নিজের টুইটার ব্যাজ তৈরি করার আগে, আপনার সাইটের টেমপ্লেটে টুইটার বৈশিষ্ট্য আছে কিনা তা পরীক্ষা করে দেখুন। ওয়ার্ডপ্রেস এর মত অনেক ওয়েবসাইটের এই অপশন আছে এবং এডমিন কন্ট্রোল প্যানেলে পাওয়া যাবে। - আপনি যদি ওয়ার্ডপ্রেস প্ল্যাটফর্ম ব্যবহার করেন, তাহলে কন্ট্রোল প্যানেলে লগ ইন করুন এবং "ভিউ" ট্যাবে যান। "উইজেটস" বোতামে ক্লিক করুন। টুইটার শর্টকাটটি সাইটের সেই অংশে টেনে আনুন যেখানে আপনি টুইটার আইকনটি প্রদর্শন করতে চান। এটি সাধারণত পৃষ্ঠার উপরের ডান দিকে থাকে। আপনার টুইটার পৃষ্ঠার ঠিকানা লিখুন, শিরোনাম এবং টুইটের সংখ্যা নির্বাচন করুন যা আপনি আপনার সাইটে উপস্থিত হতে চান।
 3 একটি নতুন ব্রাউজার ট্যাব খুলুন, Twitter.com এ যান এবং আপনার প্রোফাইলে লগ ইন করুন। যদি আপনার সাইটে স্বয়ংক্রিয়ভাবে টুইটার যুক্ত করার বিকল্প না থাকে, আপনি এখনও টুইটার আইকন বিকল্পগুলির মধ্যে একটি নির্বাচন করে এটি করতে পারেন।
3 একটি নতুন ব্রাউজার ট্যাব খুলুন, Twitter.com এ যান এবং আপনার প্রোফাইলে লগ ইন করুন। যদি আপনার সাইটে স্বয়ংক্রিয়ভাবে টুইটার যুক্ত করার বিকল্প না থাকে, আপনি এখনও টুইটার আইকন বিকল্পগুলির মধ্যে একটি নির্বাচন করে এটি করতে পারেন।  4 আপনার স্ক্রিনের বাম বা ডান দিকে টুইটার বক্সটি দেখুন। সম্পদে ক্লিক করুন। আপনাকে বোতাম, উইজেট, লোগো এবং আরও অনেক কিছু নামে একটি পৃষ্ঠায় নিয়ে যাওয়া হবে।
4 আপনার স্ক্রিনের বাম বা ডান দিকে টুইটার বক্সটি দেখুন। সম্পদে ক্লিক করুন। আপনাকে বোতাম, উইজেট, লোগো এবং আরও অনেক কিছু নামে একটি পৃষ্ঠায় নিয়ে যাওয়া হবে।  5 "উইজেটস" বোতামে ক্লিক করুন। তারপর "আমার সাইট" এ ক্লিক করুন। আপনি আপনার ওয়েবসাইটে যে ধরনের টুইটার শর্টকাট রাখতে পারেন তার একটি সংক্ষিপ্ত বিবরণ পড়ুন, তারপর প্রোফাইল, অনুসন্ধান, প্রিয় বা তালিকা বোতামে ক্লিক করুন।
5 "উইজেটস" বোতামে ক্লিক করুন। তারপর "আমার সাইট" এ ক্লিক করুন। আপনি আপনার ওয়েবসাইটে যে ধরনের টুইটার শর্টকাট রাখতে পারেন তার একটি সংক্ষিপ্ত বিবরণ পড়ুন, তারপর প্রোফাইল, অনুসন্ধান, প্রিয় বা তালিকা বোতামে ক্লিক করুন। - বেশিরভাগ মানুষ প্রোফাইল উইজেট ব্যবহার করতে পছন্দ করে। এটি শুধুমাত্র আপনার টুইটগুলি পোস্ট করবে, আপনার অনুসারীদের টুইট নয়।এটি আপনাকে আপনার সাইটের ভিজিটররা কী দেখবে তার উপর সর্বোচ্চ নিয়ন্ত্রণ দেবে।
 6 "আপনার প্রোফাইল উইজেটগুলির সেটিংস" ট্যাবের সমস্ত বিকল্পগুলিতে ক্লিক করুন। আপনি আপনার ব্যবহারকারীর নাম, টুইটের সংখ্যা, আপনার টুইটার ট্যাগের রঙ, আকার ইত্যাদি চয়ন করতে পারেন। আপনার করা প্রতিটি পরিবর্তন টুইটার শর্টকাটের HTML কোডে প্রতিফলিত হবে।
6 "আপনার প্রোফাইল উইজেটগুলির সেটিংস" ট্যাবের সমস্ত বিকল্পগুলিতে ক্লিক করুন। আপনি আপনার ব্যবহারকারীর নাম, টুইটের সংখ্যা, আপনার টুইটার ট্যাগের রঙ, আকার ইত্যাদি চয়ন করতে পারেন। আপনার করা প্রতিটি পরিবর্তন টুইটার শর্টকাটের HTML কোডে প্রতিফলিত হবে। - স্ক্রিনের ডান পাশে আপনার টুইটার শর্টকাট কেমন হবে তার একটি উদাহরণ দেখতে পারেন। আপনার ওয়েবসাইট ডিজাইনের উপর ভিত্তি করে লেবেলের রং এবং মাপ নির্বাচন করুন।
 7 টেস্ট বা ফিনিশ এ ক্লিক করুন এবং কোড ধরুন। একবার কোড জেনারেট হয়ে গেলে কপি করুন। প্রতিটি চরিত্র ক্যাপচার করতে ভুলবেন না, অন্যথায় আপনার টুইটারের শর্টকাট কাজ নাও করতে পারে।
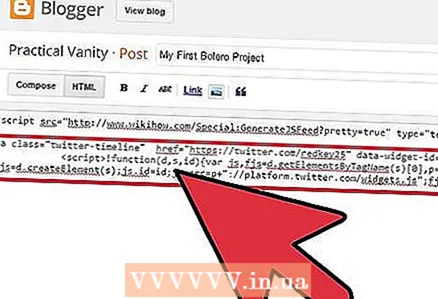
7 টেস্ট বা ফিনিশ এ ক্লিক করুন এবং কোড ধরুন। একবার কোড জেনারেট হয়ে গেলে কপি করুন। প্রতিটি চরিত্র ক্যাপচার করতে ভুলবেন না, অন্যথায় আপনার টুইটারের শর্টকাট কাজ নাও করতে পারে।  8 আপনার ব্লগ বা সাইটের অ্যাডমিন প্যানেলে ফিরে যান। আপনার সাইটে সেই এলাকাটি নির্বাচন করুন যেখানে আপনি টুইটারের শর্টকাট দেখতে চান। সাইটে একটি উপযুক্ত স্থানে HTML কোড পেস্ট করুন।
8 আপনার ব্লগ বা সাইটের অ্যাডমিন প্যানেলে ফিরে যান। আপনার সাইটে সেই এলাকাটি নির্বাচন করুন যেখানে আপনি টুইটারের শর্টকাট দেখতে চান। সাইটে একটি উপযুক্ত স্থানে HTML কোড পেস্ট করুন। - যদি আপনার সাইট পরিচালনা করা সহজ হয়, তাহলে এডমিন পৃষ্ঠায় একটি সাধারণ সম্পাদক থাকা উচিত। HTML কোড ট্যাব বা বিভাগ খুঁজুন। এই বিভাগে টুইটার শর্টকাটের জন্য HTML কোড আটকান।
 9 আপনার সাইটের পরিবর্তনগুলি সংরক্ষণ করুন। আপনি যদি ভবিষ্যতে টুইটার শর্টকাটে পরিবর্তন করতে চান, তাহলে আপনাকে টুইটার পৃষ্ঠায় ফিরে যেতে হবে এবং শর্টকাটের জন্য একটি নতুন এইচটিএমএল তৈরি করতে একই প্রক্রিয়া পুনরাবৃত্তি করতে হবে।
9 আপনার সাইটের পরিবর্তনগুলি সংরক্ষণ করুন। আপনি যদি ভবিষ্যতে টুইটার শর্টকাটে পরিবর্তন করতে চান, তাহলে আপনাকে টুইটার পৃষ্ঠায় ফিরে যেতে হবে এবং শর্টকাটের জন্য একটি নতুন এইচটিএমএল তৈরি করতে একই প্রক্রিয়া পুনরাবৃত্তি করতে হবে।
তোমার কি দরকার
- ওয়েব প্রোগ্রামার / আইটি বিশেষজ্ঞ
- ওয়েব ব্রাউজার
- টুইটার অ্যাকাউন্ট
- একটি ওয়েবসাইট বা ব্লগের নিয়ন্ত্রণ প্যানেলে প্রবেশ